Welkom!
Fijn dat jullie er zijn!
- Zijn jullie er klaar voor?
- Kom maar op met de techniek!
- Maak je geen zorgen, ik ben geen AI.
- Staat het zweet op mijn voorhoofd?
Let’s go 🙂


Wie ben ik?
- WordPress geek sinds 2013
- Gezinsman
- (Web)atleet
- wpMula
- Ondernemer
- Codeklopper
- Communicatieve programmeur

Ja leuk!
Teveel om op te noemen!
- Code & debuggen
- Samenwerken aan resultaat
- Complexe webprojecten
- Automatiseren van processen
- Stoeien met mijn zoons
- Strandvakanties 🙂


Liever niet!
Ik zal het kort houden 🙂
- Chaos in code
- Teveel plugins
- Pleisterwerk
- Trage projecten
- Koude koffie
- Presenteren
Komt goed 🤢


Wie zijn jullie?
Ik ben benieuwd!
- Gutenberg?
- ACF?
- Maatwerk?
- Front/back-end developers?
Gezellig 😀


Waarover?
Deze presentatie als voorbeeld.
- Introductie
- Blok registeren
- Blok opbouwen
- Blok vormgeving
- Blok plaatsen
- Tips, tricks & vragen
Blokken bouwen 😎


1. Introductie
Een manier, niet dé manier!
- Een korte handleiding
- Front en back-end weergave
- Herbuikbaar
- Snel ontwikkelen
- Toekomst bestendig
Volledige vrijheid 🚀

1.1 Gutenberg (site editor)
Wat is Gutenberg?
- Content plaatsen
- Veelzijdige blokken
- Versleepbare blokken
- Hergebruik van inhoud
- Block editor
Compleet 🤠

1.2 Advanced Custom Fields
Wat is ACF?
- Custom velden plug-in
- Oneindig veel velden
- Post types
- Taxonomieën
- Optie pagina’s
- Gutenberg
Handig 🤯

1.3 ACF & Gutenberg
Een krachtige combinatie, dat is het zeker!
- ACF integratie
- Eenvoudig te koppelen
- Stabiele werking
- Handig voor maatwerk
- Toekomstbestendig
Liefde op het eerste gezicht 😘


1.4 Benodigdheden
Wat heb je nodig?
- PHP/HTML/CSS kennis
- Javascript kennis (geavanceerd)
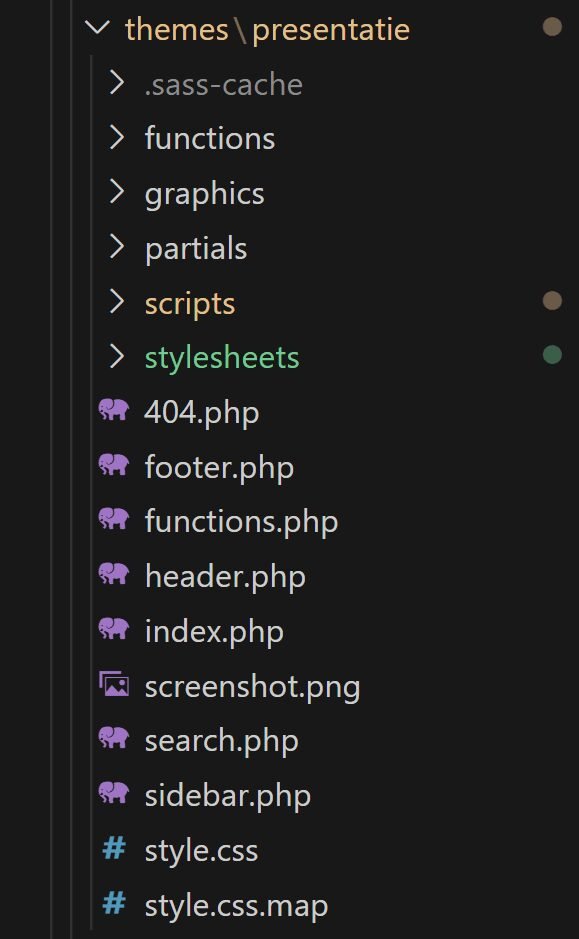
- Maatwerk thema
- Stylesheet (SASS)
- ACF plugin
Technische kennis 🤡



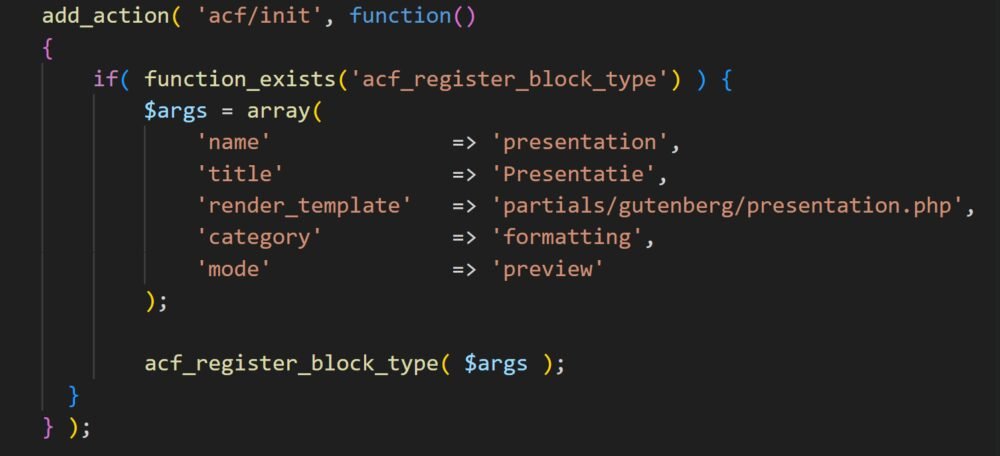
2. Blok registreren
ACF blok registeren en parameters toevoegen.
- ACF init action hook
- Bepaal het type blok
- Bepaal een naam
- Bepaal een template bestand

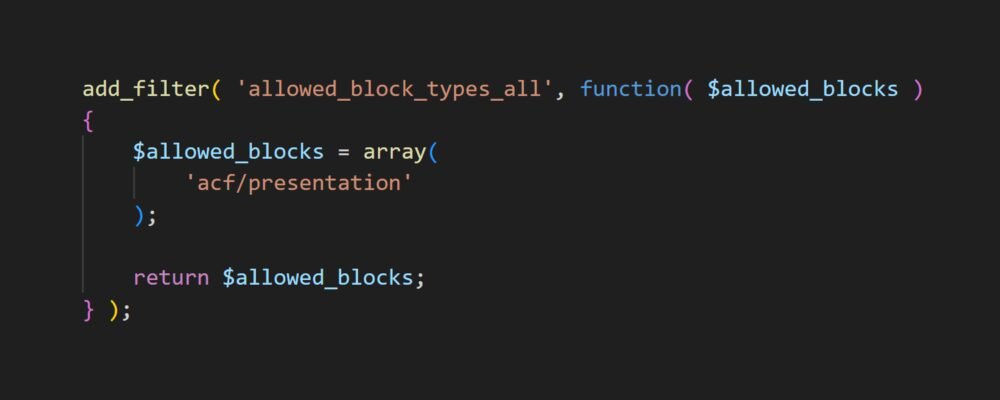
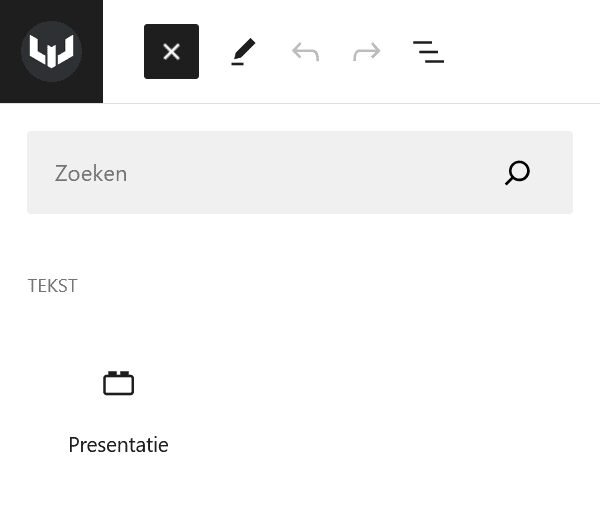
2.1 Blokken uitsluiten
Voorkom dat je beheerder meer ziet dan nodig is.
- Minimalistisch
- Stabiliteit
- Regie
- Overzicht
Less is more 🧐

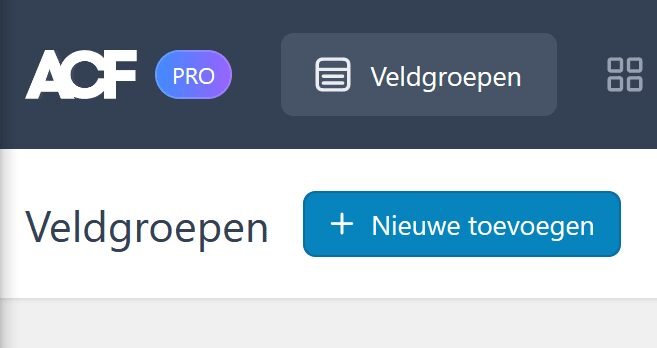
2.2 Veldgroep aanmaken
Hetzelfde als voor een bericht, pagina of optie pagina.
- Ga naar ACF
- Klik op ‘Veldgroepen’
- Vervolgens op ‘Nieuwe toevoegen’
Rocket Sience 🤭

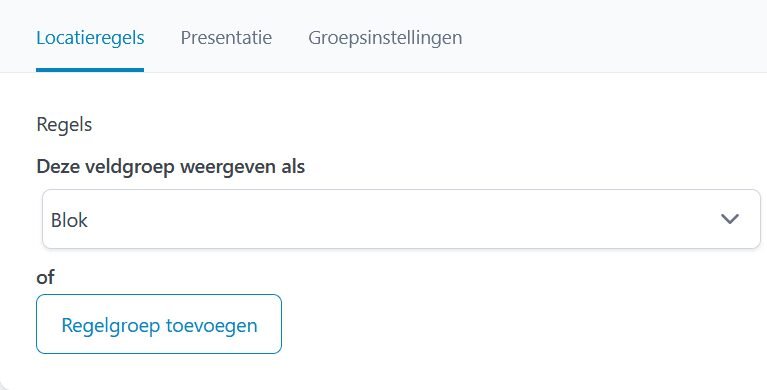
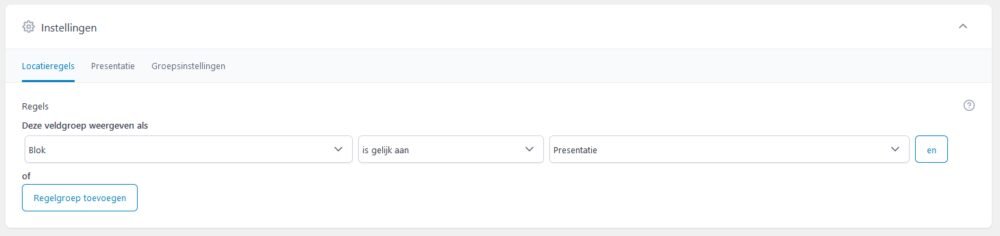
2.3 Veldgroep locatie
Bepaal de locatie van de veldgroep
- Ga naar ‘Locatieregels’
- Kies voor ‘Blok’
- Kies voor ‘Is gelijk aan’
- Kies voor ‘Presentatie’
Gekoppeld 🤲


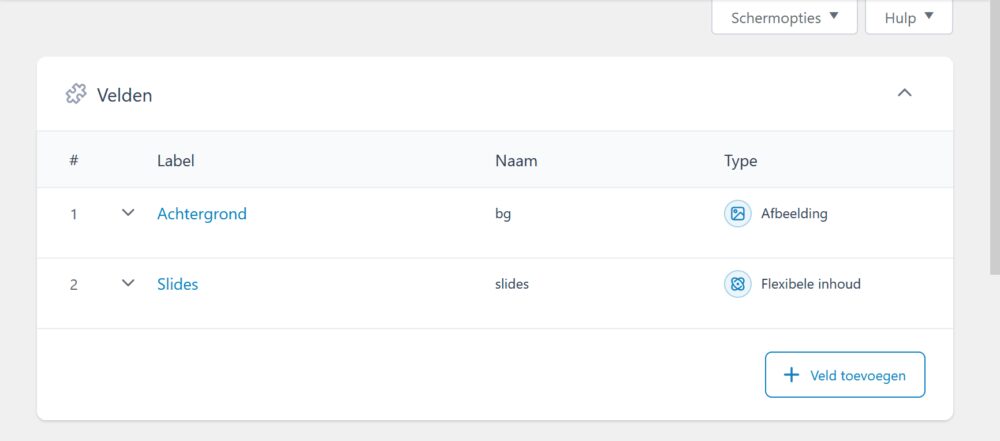
2.4 Velden registeren
Je kan alle velden van ACF gebruiken.
- Eenvoudig
- Genest
- Geen prefixes
- Afbeelding veld voor achtergrond
- Repeater veld voor slides


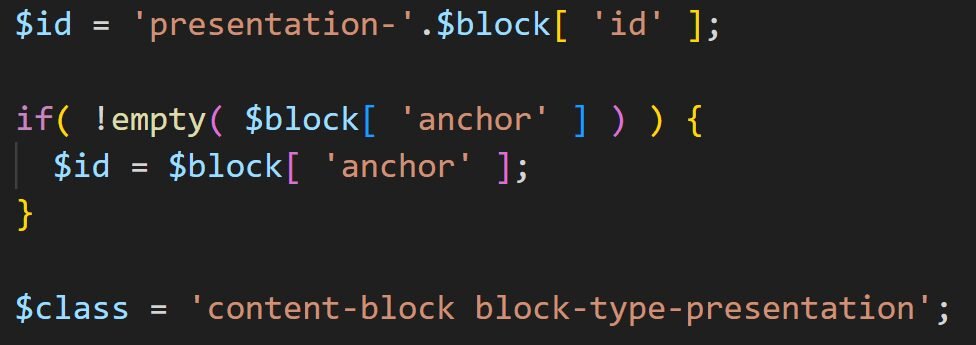
3. Blok opbouwen
Techniek aanmaken & opbouwen.
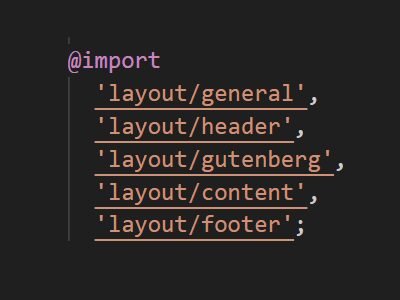
- Maak het template bestand aan
- Defineer een id
- Defineer een generieke class
- Defineer een specifieke class
Meerdere instanties 😄


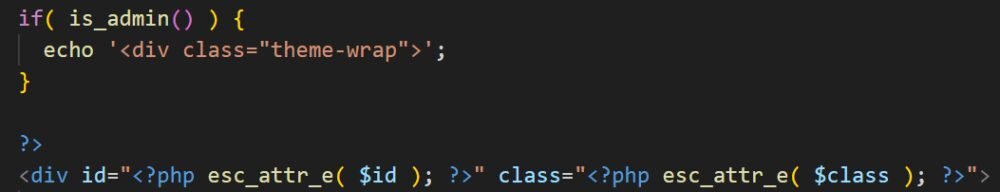
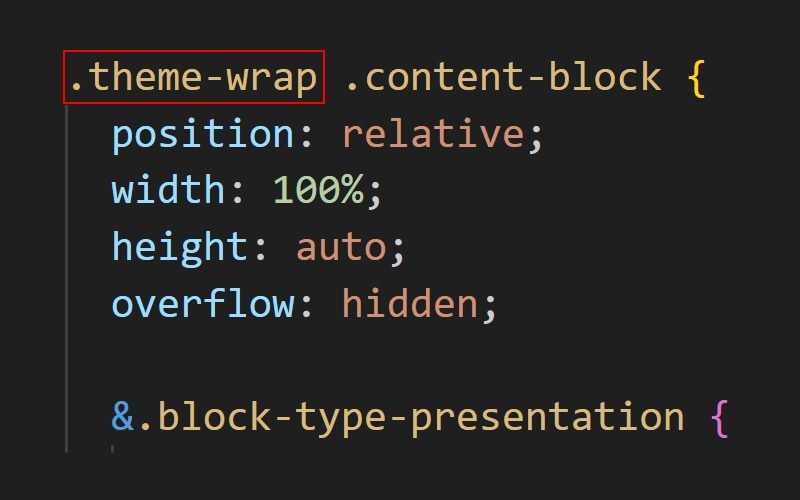
3.1 Unieke wrapper
Voor zowel front-end als back-end.
- De ‘theme-wrap‘
- Binnen de body
- Om elk blokje
- Alle vormgeving erbinnen
Magische toepassing 🖖


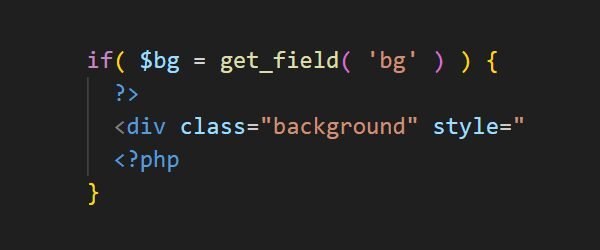
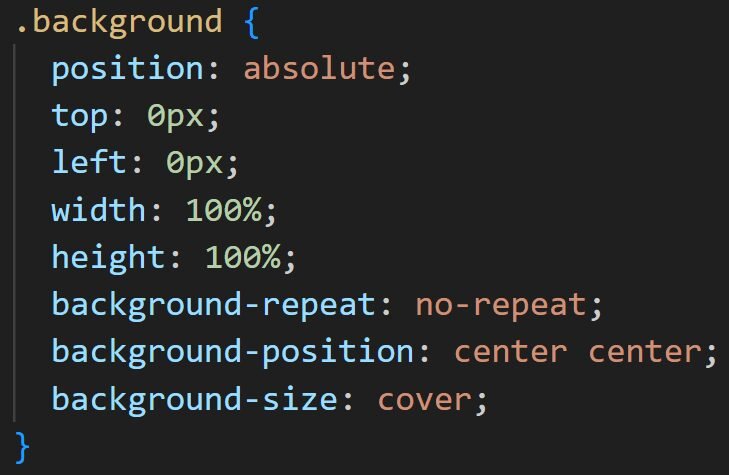
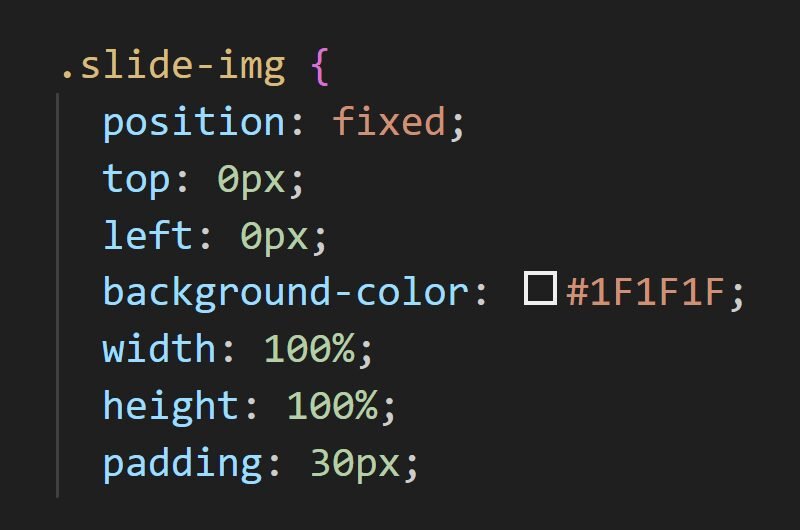
3.2 Achtergrond afbeelding
Uitlezen en plaatsen HTML/CSS/PHP.
- Basis ACF gebruik
- get_field functie
- background-image URL
Opwarmen 🔥



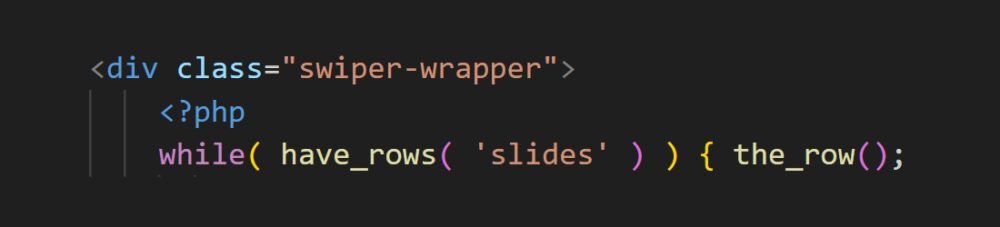
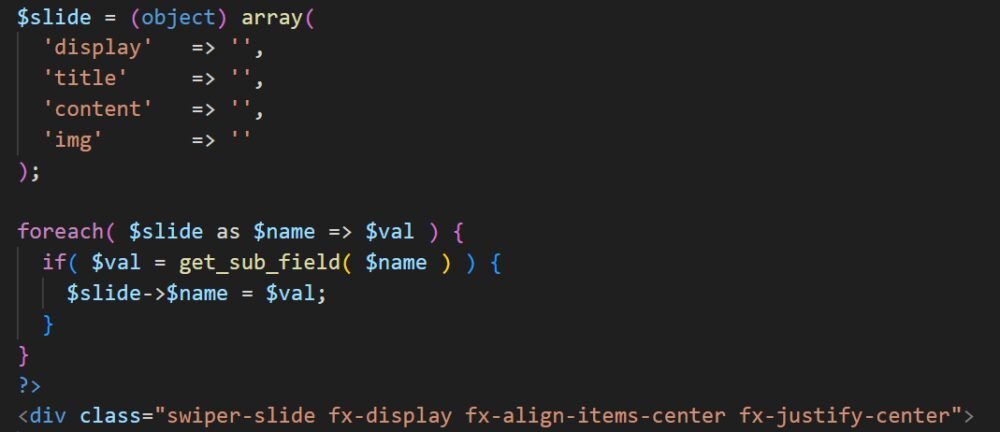
3.3 Slider opbouwen
Een loop door alle slides.
- Swiper JS HTML
- Slides ophalen
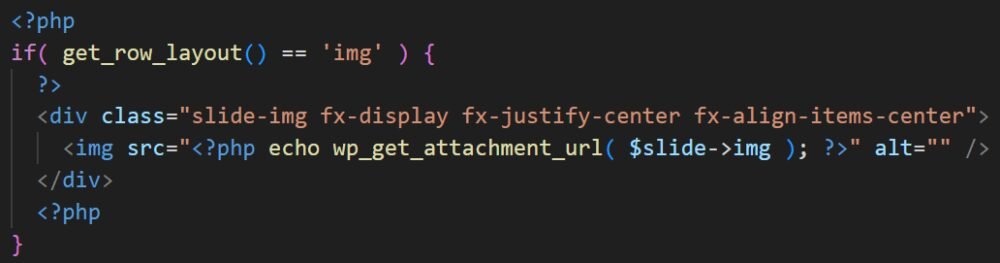
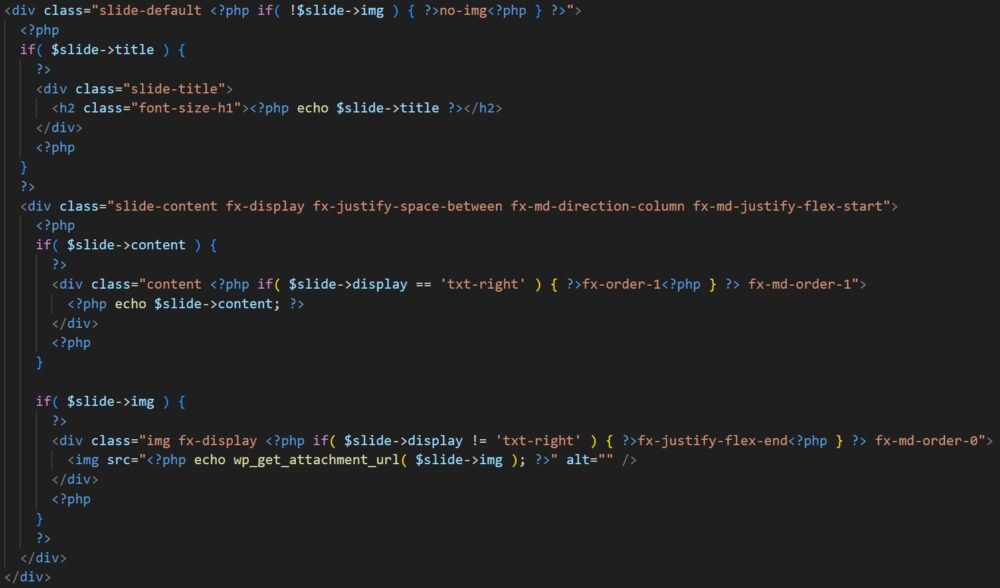
- Flexbox toepassen
- Standaard slide
- Afbeelding slide




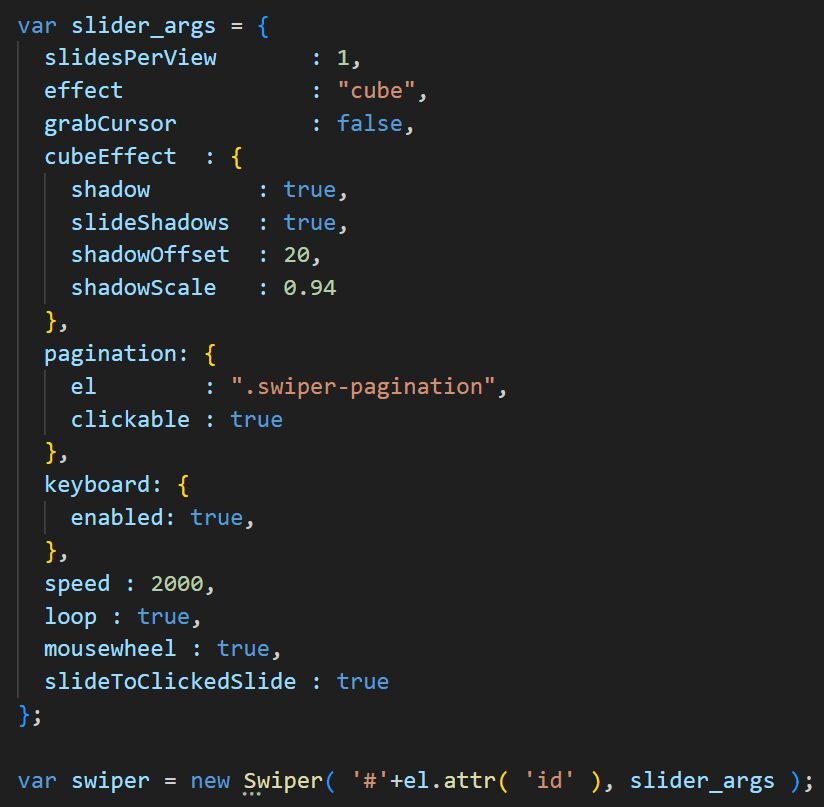
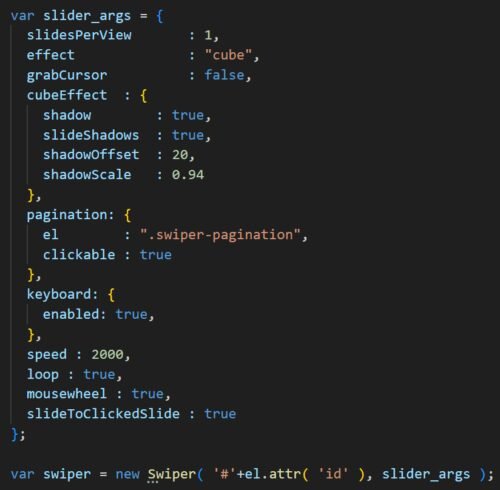
3.4 Swiper JS toevoegen
De HTML staat nu de javascript
- Swiper JS inladen
- Parameters bepalen
- Toewijzen aan swiper element
- Enqueue eigen js


4. Blok vormgeving
Nu is het tijd voor de vormgeving van het blok.
- CSS/SASS opbouw
- Wrapper class ‘theme-wrap‘
- Blok class ‘block-type-presentation’
- Standaard slide
- Afbeelding slide



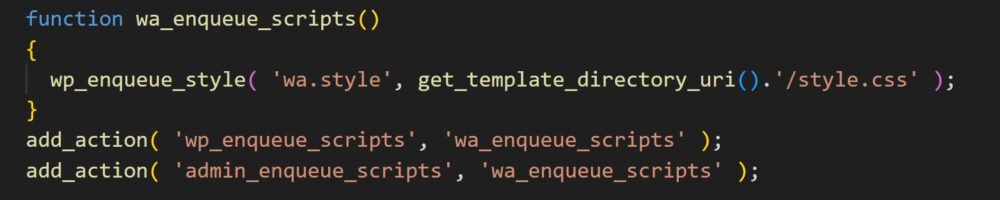
4.1 CSS inladen
De vormgeving staat nu, vervolgens gaan we deze inladen.
- Enqueue het bestand
- Front-end
- Back-end
- Uniek dankzij de ’theme_wrap’
- SASS
Één stylesheet 😎


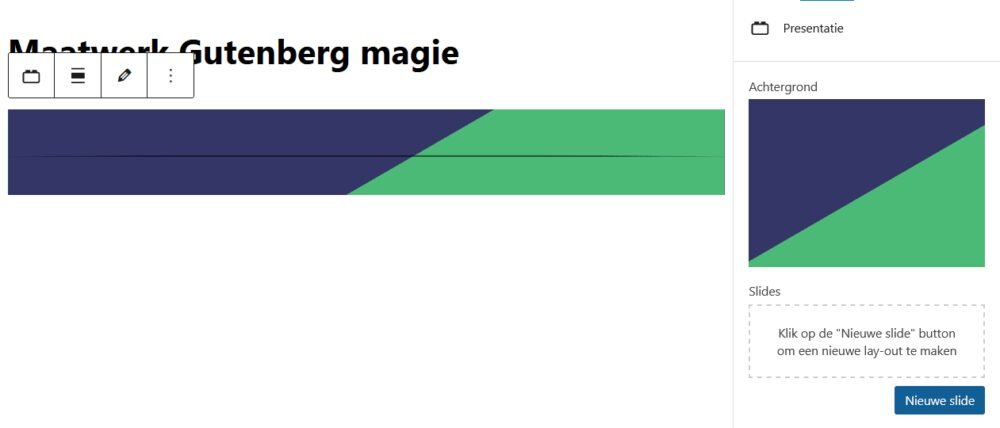
5. Blok plaatsen
Tijd om het blok te plaatsen en te vullen.
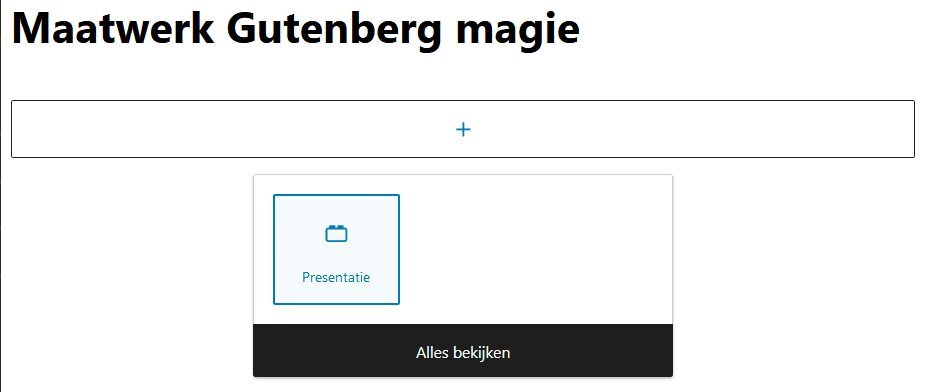
- Bewerk de homepage.
- Druk op het plus teken
- Klik op ‘Presentatie’
- Blok is toegevoegd
Content vullen ✍


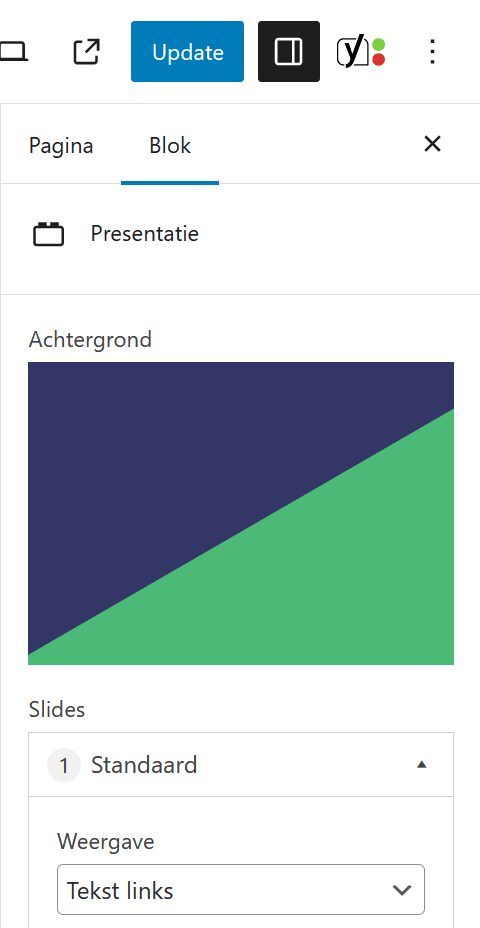
5.1 Achtergrond instellen
Eenvoudig afbeelding veld van ACF.
- Klik op afbeelding toevoegen
- Kies je achtergrond uit de mediabibliotheek
- Toepassen en updaten



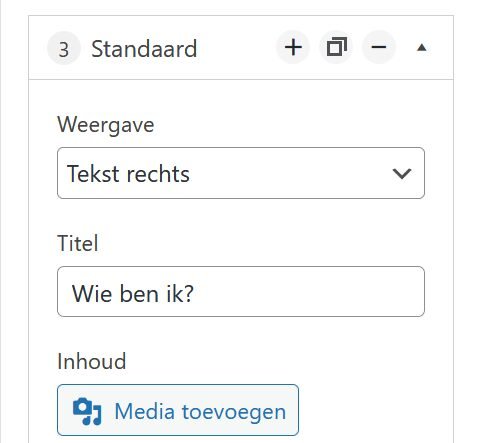
5.2 Slides vullen
Nu kan je alle slides vullen met je presentatie.
- Resultaat zichtbaar
- Bij elke aanpassing
- Vullen maar!
- Werkbare slider 🙂
Direct feedback✅


5.3 Done!
Nu ken je de basis voor het opzetten van een ACF blok in Gutenberg.
- Registeren
- Opbouwen
- Vormgeving
- Plaatsen
Hoppa 🤛

6. Tip & tricks
Maak een ‘blokken’ plan.
- Design
- Wijzigingen
- Generieke velden (buttons)
Eenvoud 🤷


6.1 Code
Zorg voor schone code.
- Uitbreidbaar
- Match HTML/CSS
- Flexbox
- Naamgeving
- Beheerder logica


6.2 Tricks
Handige weetjes!
- ACF Content Analysis For Yoast SEO
- Visual Studio code
- Versiebeheer (git)
- Live & ontwikkeling

6.3 Bronnen
Altijd handig om terug te kijken.
- ACF Blocks
- ACF Repeater
- SASS
- Swiper JS
- ACF Content Analysis For Yoast SEO
- Visual Studio Code
- WordPress actions
- WordPress filters